https://www.figma.com/file/iuUqiZRXMZcDQc3dHWn7x7/Remake?node-id=5277%3A7
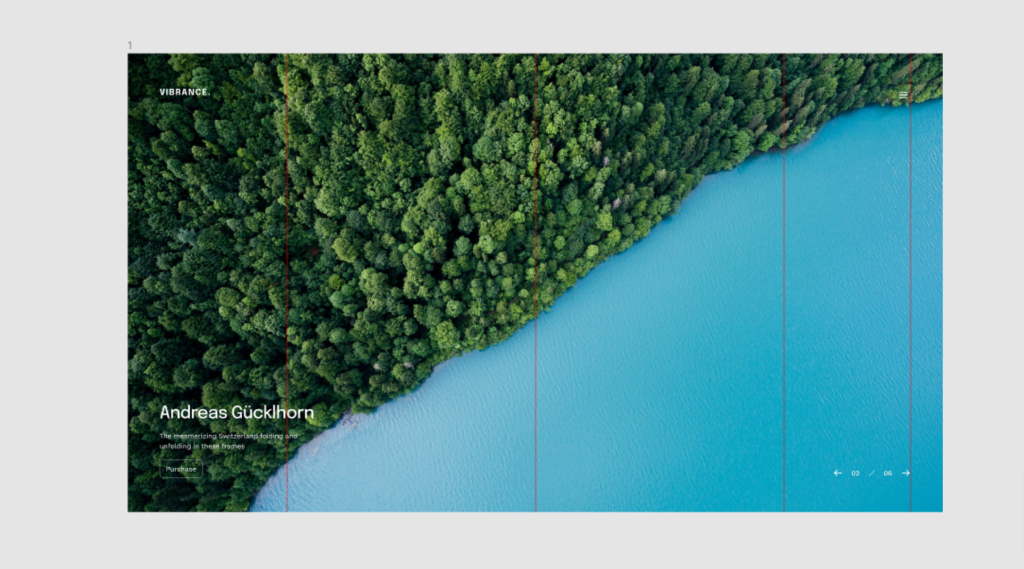
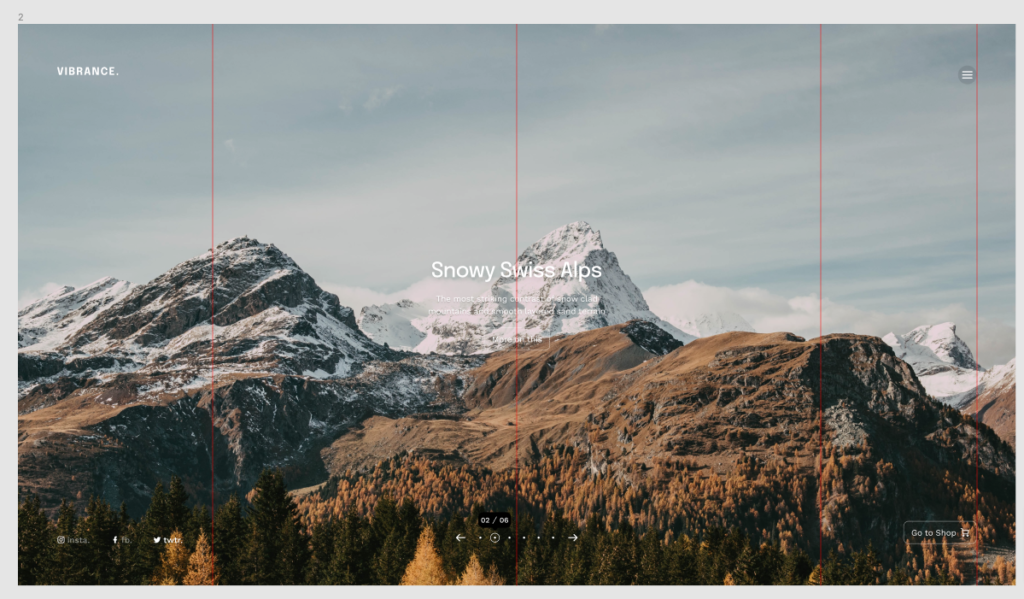
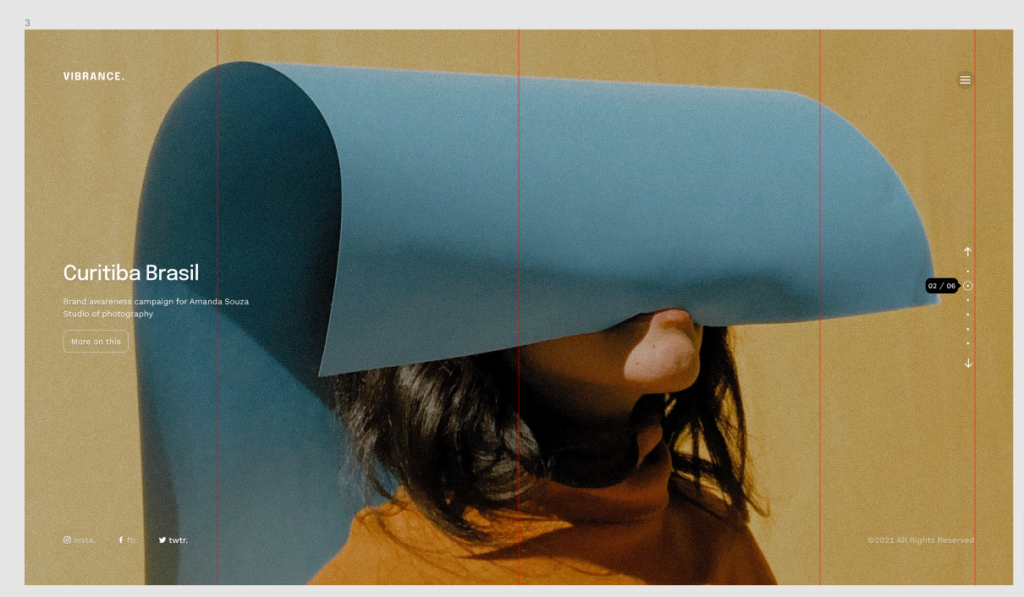
Vibrance 1-2-3: Buna Slider




Use one of already created sliders Elements into Cowidgets. You can check them live preview on remake.codeless.co
Each slide should have option for title, description, button-text, button-link, light/dark switch, IMAGE.
Element Name: Buna
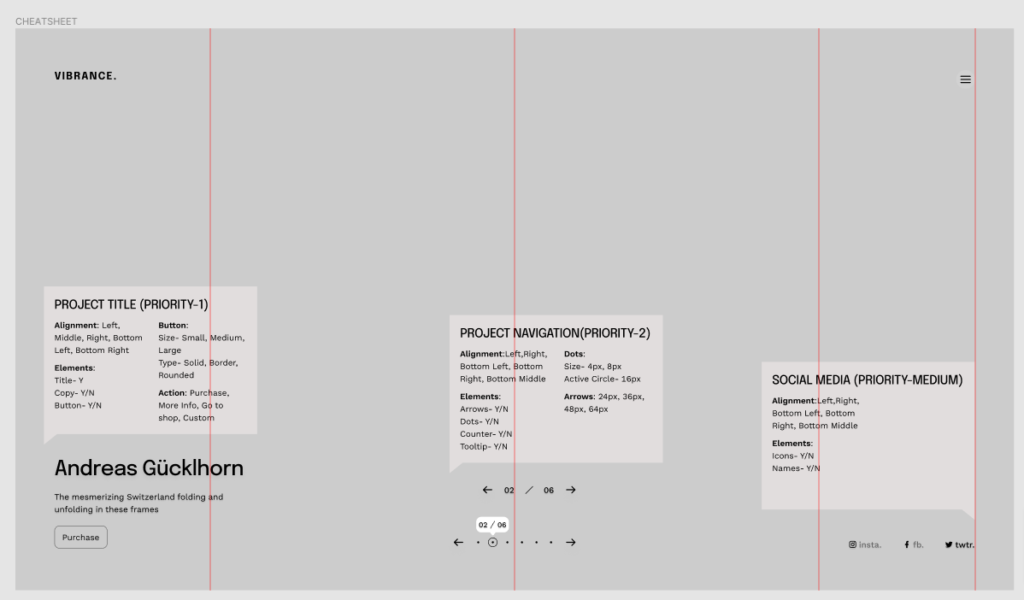
Slider General Options should have options like in cheatsheet:
- project title position options
- Middle
- Left
- Right
- Left Bottom
- Right Bottom
- project navigation style
- None
- Counter
- Dots
- Dots with Tooltip
- Only Arrows
- project navigation position
- Bottom Middle
- Bottom Left
- Bottom Right
- Right (Vertical)
- Left (Vertical)
Styling Options – like other sliders, title & description typography and custom colors.
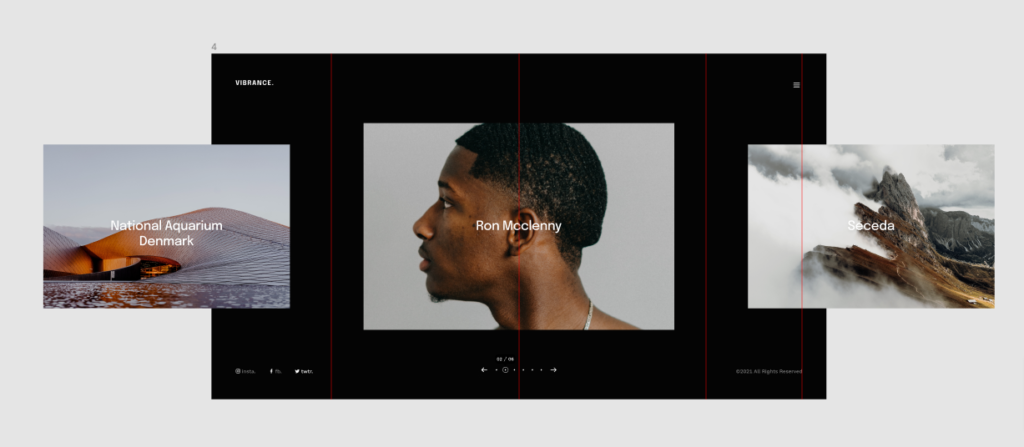
Vibrance 4 – Vjosa Slider

Stage padding, centered and starting index 1 (or 2?) are the carousel options that should be set the achieve this style. remove unnecessary element options.
Each slide should have options for Title, Image, Light/Dark Switch
Other Slider General Options:
- Slider Navigation:
- None
- Counter
- Dots
- Dots with Tooltip
- Only Arrows
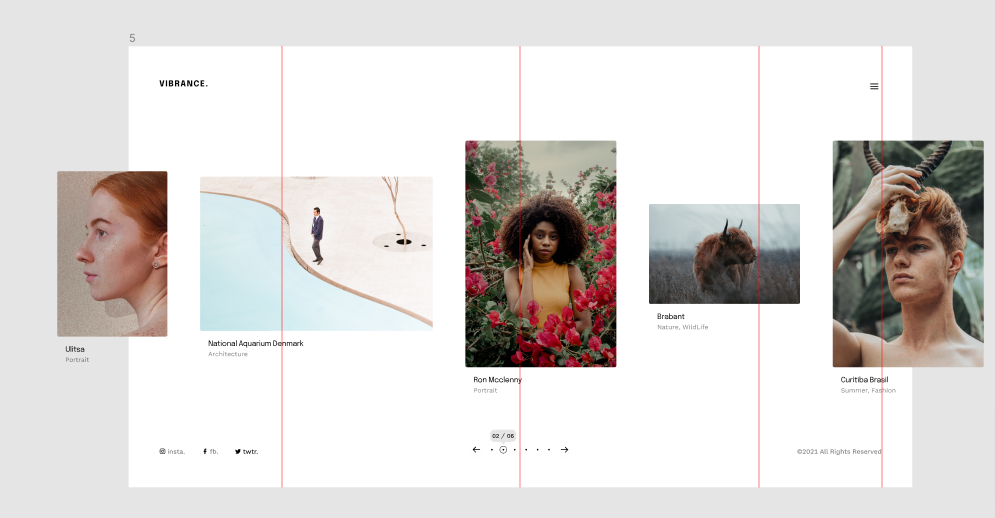
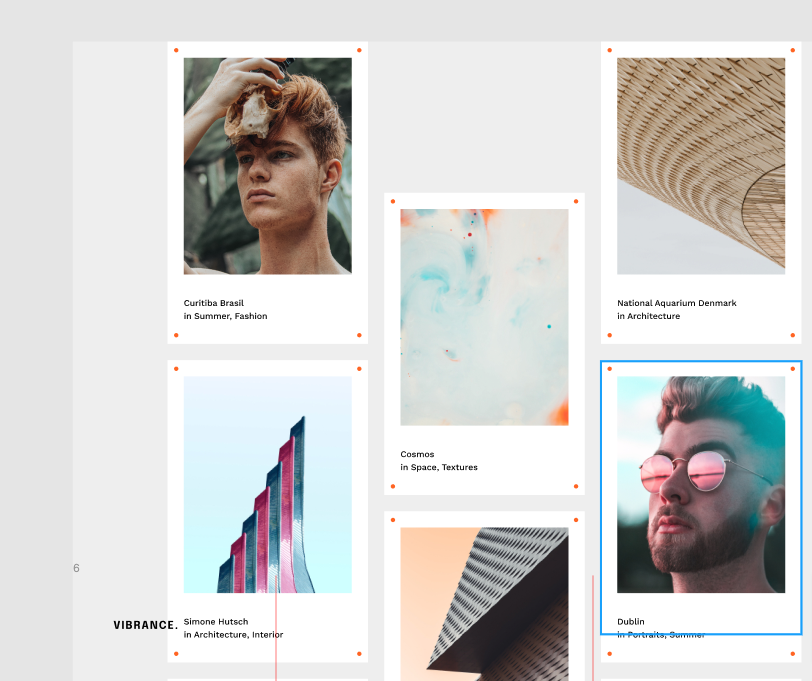
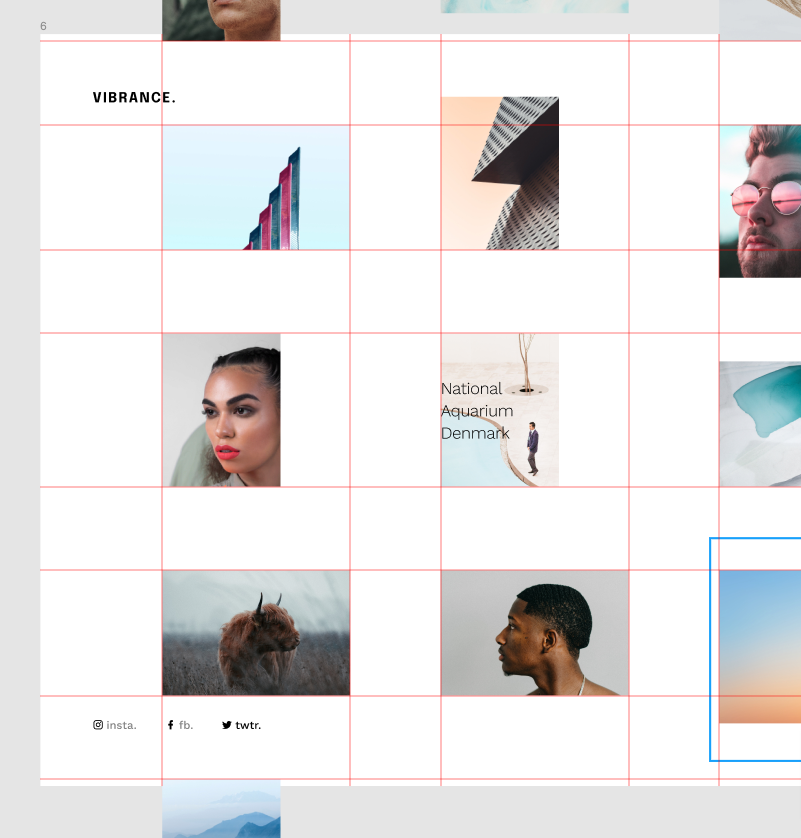
Vibrance 5-6


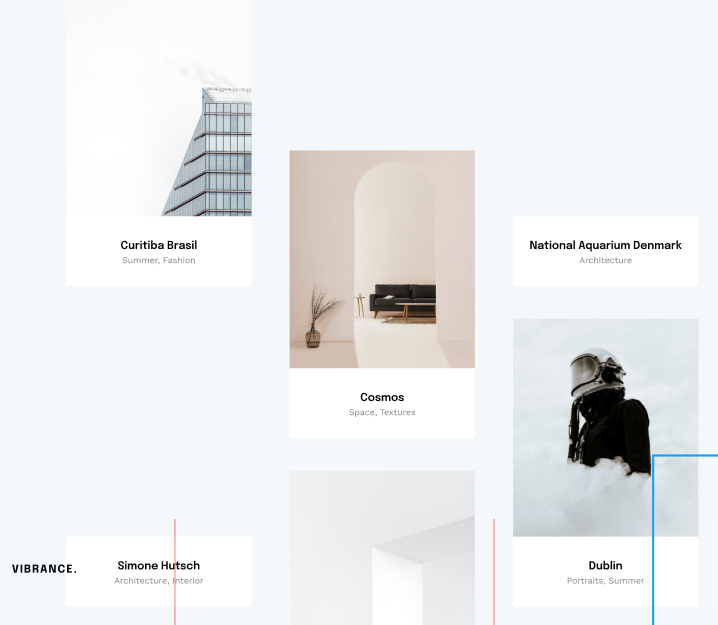
No need for new element here I think. We can use Portfolio Carousel and creating a new portfolio style for this:

Also, we need extra options for the pagination, here some work needed.
When the Drini portfolio style selected a new section of options should be displayed here Drini Navigation:

Drini Navigation Style:
- None
- Counter
- Dots
- Dots with Tooltip
- Only Arrows
Adding New Portfolio Styles
1. Seman Portfolio Style

2. Devoll Portfolio Style

3. Devoll 2 Portfolio Style

4. Danube Portfolio style