Navigation
- Home
- Home 1 (from figma)
- Home 2 (from figma)
- 8 more examples & combinations
- Pages
- About
- Shop
- Contact
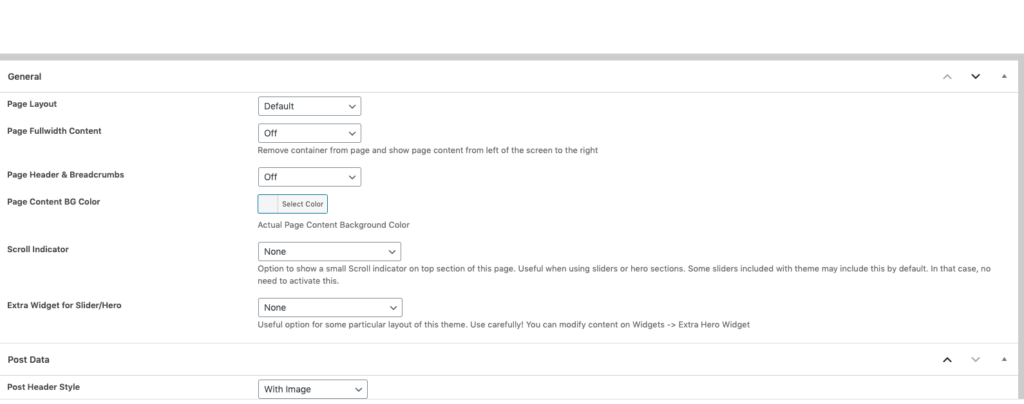
- Page Layouts
- Podcast
- Episodes Layouts
- Single Episode Layouts
- Shows Layouts
- Single Show Layouts
- Podcast Examples
- Blog
- Layouts
- Single Posts
Set Default Theme Options (1-day)
You should set default theme options, colors, fonts etc, at includes/codeless_customizer/codeless_options/ files.
Get data from PSD, you can edit them everytime, make sure to set the main accent color and typography (body font, main headings) at the beginning
Headers (2-days)
- Header Default – 14 (figma reference)
- Header Default Transparent – 12
- Header Dark Transparent – 1
Headers can be created from Appearance -> Codeless Header/Footer/Blocks section using Elementor. Also, you can set visibility rules for different pages/categories etc.
Inner Elements
- Site Logo – Existing element (check header elements under Codeless Elements on Elementor), uploadable from default Site Identity WordPress Customizer section – 1a
- Navigation Menu – 1b – a new Style should be added to Navigation Menu Element under Elementor. Details:
- New ‘Pulse Effect’ should be added under Navigation Menu -> Style -> Link Hover Effect (used for the active item too)
- Files to edit:
- cowidgets-plugin/inc/widgets-manager/widgets/header/class-navigation-menu.php – Elementor widget class.
- cowidgets-plugin/inc/widgets-css/header/ce-nav-menu.scss – new style css
- Other styling options, font, colors,spaces, easily to set from Element options
- Responsive menu options using Elementor, change Hamburger icon with a SVG from ‘feather icon pack’
- Create Menu items under WordPress Menu page with submenus as described at the first paragraph.
- Button – 1c – Elementor Button widget, add icon using SVG and create gradient using background-color and box-shadow inset.
- Search – 1d – Elementor Search widget, style it adequately under this css-selector: header#masthead – CSS can be added to style.css
Footers (1-day)
- Footer default – 10 (figma)
Footer should be created same as headers using Elementor under Appearance -> Codeless Header/Footer/Block Menu, separate it in columns, add styles to row(spaces, colors).
Create it using Elementor widgets. For Quick links, use Navigation Widget of Elementor and connect it with a WordPress menu. Add extra css styles if needed under css/components/footer.scss
Single Blog Post (2-days)
Post Header

- Post header – 27 (figma) – 2 styles – with Image and no Image variants, try them using Post options at the bottom of the page.
- files to be edited: template-parts/post-header.php and css/components/blog.scss
- Style without image – should be same as the figma style but with dark text and without image.
Post Content
Post content, should be created with Gutenberg, Blockquote should be styled too.
Post Data
Post data options are at Customizer -> Blog. A new option should be added regarding Post navigation (switch) at includes/codeless_customizer/codeless_options/blog.php
- Share this & tags
- Author
- Post navigation
- related posts
- Comments & form
function for these data: codeless_single_blog_footer on includes/codeless_functions_blog.php and styles at css/components/blog.scss
Sidebar Widgets (1-day)
All sidebar widgets styles are under css/components/widgets.scss
- Use the 19 (figma) style for UL widgets such as archives, categories, menu etc.
- For Recent Posts 20 use the Livecast Popular post widget
- Mailchimp 22 – add custom class to mailchimp HTML and style it inside sidebar.scss
Blog (3-days)
Blog items styles should be registered on Cowidgets plugin exception the default one (16)
Default Style – (16)
Default style template: template-parts/style-default.php – remove other unnecessary template files from that folder. Also, remove unnecessary options for blog styling from includes/codeless_customizer/codeless_options/blog.php
Add default style css at blog.scss
Make sure to style the quote blog post style 16b, also 16a, 16c and 16d
Plugins Styles
- The default one 16 – get it from theme, no need to re-create
- Image with Overlayed Text 15
- Modern Style – 8
How to add a new style on plugin blog styles:
- There are 2 posts widgets registered (posts carousel & cowidgets-elementor-addons/inc/widgets-manager/widgets/content/class-ce-posts-grid.php and class-ce-posts-carousel.php
- Add new style option on item_style control
- Add new styles templates at: cowidgets-elementor-addons/inc/widgets-manager/widgets/content/partials/post/ folder
- replicate one of the existing styles for better fit.
- add posts css style at cowidgets-elementor-addons/inc/widgets-css/content/ce-post-styles.scss
- you can add fixed font-sizes for example at the css, but make sure that Element options works for editing font size etc.
Build blog page
- Posts Carousel with 15 style
- Posts Grid with 1 column and default style 16
- Sidebar using Elementor columns
Podcasts (5-days)
Podcast post type is registered from cowidgets plugin. A podcast post is called Episode and Podcast category is called Show.
You should extend theme with podcast episode single file and category template file.
Episode template is like in PSD, duplicate the single.php file to make the work easier.
Add Options file at customizer for Podcast: separated in two sections: Episode section & Show section.
Episode – single-podcast.php
- Episode Post Header 23
- Content using Gutenberg.
- New block or shortcode (up to you) needed for Episode timeline and episode guests.
- Other episode data (like post data) – like Blog Single options add on Podcast -> Episode section of customizer options.
- make sure file is extendable with other styles (layouts)
Show – taxonomy-podcast_shows.php
- Taxonomy should have a heading, image and description, something like this: https://demo.mekshq.com/roogan/?cat=4
- Image & description should be added as custom field to category Podcast Shows.
- Episodes styled as 4 on figma
- add option about columns at customizer Podcast -> Shows section.
- make sure that file is extendable with other styles (layouts)
New Elements (Elementor Widgets) and styling (3-days)
- Featured Podcast Episode 2b and 13a
- Podcast Episodes Carousel 4
- Podcast Episodes Grid – 4
- Podcast Shows Carousel – 5
- Podcast Shows Grid – 5
- Team carousel – add new style – 6 – similar to blog styles addition
- Mailchimp Styling – 9
Make sure that carousel/grids are extendable with new styles. Please check portfolio and posts carousel/grid elements for reference
Pages creation using new stylings (2-days)
Create all pages like PSD using new styles.
Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.